
Also each element has the media attribute which specifies a media condition (similar to the media query) that is used by the browser to determine when a particular source should be used. The element contains zero or more elements, each referring to different image source, and one element at the end. To address these problems HTML5 has introduced the tag that allows you to define multiple versions of an image to target different types of devices. Also, reducing the image dimension using the width and height attribute or property doesn't reduce the original file size. Sometimes, scaling an image up or down to fit different devices (or screen sizes) doesn't work as expected. Otherwise, image loading may cause distortion or flicker in your website layout.

#How to insert text in html how to#
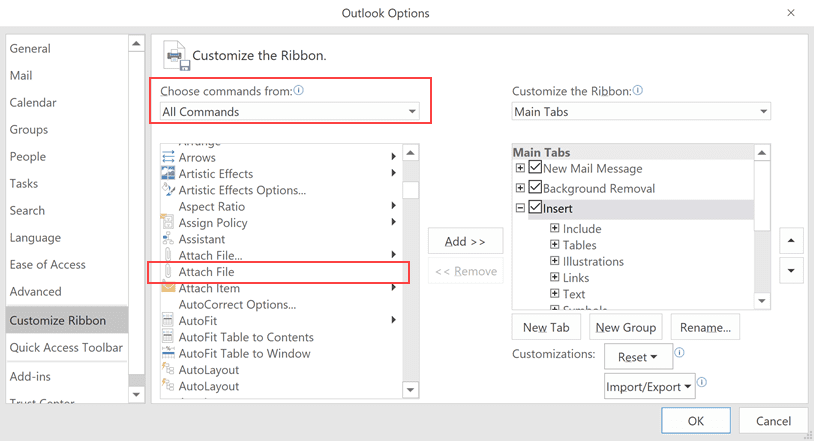
To perform advanced customization when your site crashes, check out our guide on how to edit HTML in WordPress pages and posts.Note: It's a good practice to specify both the width and height attributes for an image, so that browser can allocate that much of space for the image before it is downloaded.
#How to insert text in html code#
If you still have any questions on how to insert spaces in HTML, please leave your thoughts in the comment section below. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in. Depend on your content layout, you need to select a suitable tag from the 4 mentioned ones. Now, you know 4 useful methods to add spaces in HTML.Įach method delivers different results of displaying spaces in HTML. Thanks to the paragraph tag, you can separate one block of text from another by a white space and/or a first-line indent. The browser creates a space that separate paragraph from each other, making continuous paragraphs more legible to read. You can insert the character into HTML to generate a paragraph break. The element stands out as a good way to add a single blank line in HTML. How to Adjust Spaces in HTML Using Paragraph () Tag This line break can make readers easily understand without using a new paragraph element. In particular, people use it to form a block format, e.g. While people use a non-breaking space character to add space on the same line, the tag assists you in adding a line break. Therefore, adding spaces in HTML using this tag is useful to set a format for displaying a code or a poem. To be clear, the white spaces shown on the web page are equal to what you type. In this scenario, to avoid a line break when writing number and time, you’d better insert spaces using this tag.Īdd Spaces in HTML with Preformatted Text () TagĪnother tag used to add a preformatted text to an HTML document is the character.Īfter using this tag, the browser still retains the existing spaces and line breaks in your text. Placing images, relevant to your content can make your website more attractive. In other words, two elements separated by ( ) character won’t be broken into a new line.įor example, you insert spaces and split two pieces of “8:00 PM” or “2 000 000” into a new line, it may cause confusion for readers. You must have heard the famous quote 'A picture is worth a thousand words', this also true in case of web pages. This tag lets you add a space on the same row. Using a non-breaking space tag proves one of the easiest ways to add spaces in HTML.

How to Insert Spaces in HTML by Non-Breaking Space ( ) Tag How to Adjust Spaces in HTML Using Paragraph () Tag.Modify Spaces in HTML Using Break () Tag.Add Spaces in HTML with Preformatted Text () Tag.How to Insert Spaces in HTML by Non-Breaking Space ( ) Tag.To help you achieve this, we will walk you through 4 methods to insert spaces in HTML. Therefore, you should add HTML tags before and afterward of text to locate their format.

It doesn’t matter how many times you press the spacebar in HTML, the browser just displays one whitespace. However, it’s not that easy to insert spaces in HTML web pages. In a plain text document, you can simply hit the spacebar button to add multiple spaces.


 0 kommentar(er)
0 kommentar(er)
